どうもどうも、「ブログ書くぜ!」とかドヤッておきながら、なんやかんや忙しく未完成の下書き記事ばっかり量産しております。
さてさて、昨今同人AVに限らずTikTokやらYoutubeのショートなどの伸びに合わせ、縦向きで動画を見るということが一般化してきました。
なので本日はタイトルにもあります通り「縦向き動画で起こり得る問題点と対処法」と題しまして、縦向きの動画をモザイクがけする時にちょこちょこ発生する問題への対処法をご紹介しようかと思います。
当方編集ソフトはADOBE PremiereProを使っているので、プレミア以外の動画編集ソフト(DaVinci Resolveとか)でこういう現象が起きるかは知りませんし、めんどくさいのでわざわざ検証もしません!
この記事で書かれている内容はプレミアを使ってご説明しますが、対処法の根幹の部分は他編集ソフトでも応用できると思いますので、もし他編集ソフトでも同じような状況になったことある!って方は是非ご覧ください。
画面右端のモザイクがかからない問題
モザイクやブラーにマスクを使用した場合、画面右端の数ピクセル分がモザイクやブラーが効かない(動画左側では起きません)というよくわからん仕様があります。
たぶん詳しく調べてたらなんでそうなるのかが分かるのかもしれませんが、それを知ったところで意味ないしわざわざ調べるのもめんどくさいので「そういうもんだ」と思っております。
さて、では早速どんな感じなのか見てみましょう。
ちなみにですが、この問題は横向きの動画では発生しません。縦向きの場合のみ起きます。
こんな感じ

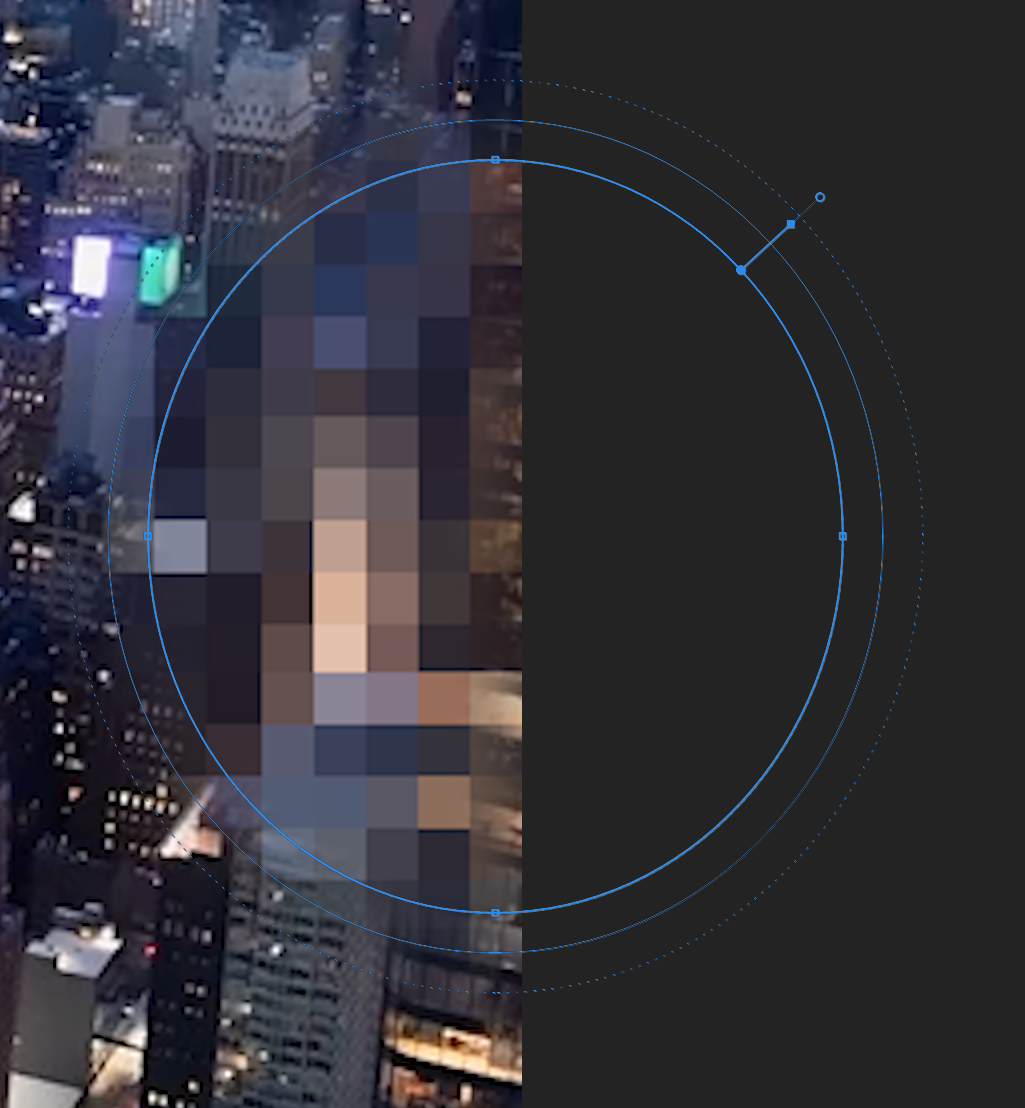
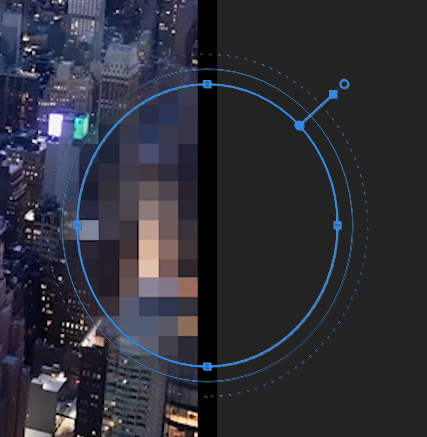
わかりにくいのでズームしてみます。

こんな感じで画面右端の部分で数ピクセル分モザイクを貫通してモザイクの向こう側が見えちゃってますね。
これが陰部や顔だったら…と考えると怖いですね。
これはモザイクだけではなくブラー(ガウス)でも起こり得ます。
さて困りました。せっかくモザイク処理したのに画面端が透けるなんてたまったもんじゃありません。
なので解決法を3つご紹介します!
解決法その① 黒帯追加
透けるなら隠してしまえ!

めちゃくちゃシンプルですね。
ただシンプルがゆえに処理方法としては一番雑です。
動画全体に黒帯を追加することになるので、ずーっと右端が黒いです。
それに合わせて左端にも同じ幅の黒帯追加したらなんとなくバランスは取れますが、処理としてはやっぱり雑。
そこらへん気にしないよーって方だったら一番手っ取り早いのでこれでもいいかと思います。
解決法その② ちょっとズームしちゃう
なにも気にせずモザイク掛けを終わらせます。
そして出力(ネスト化してもOK)したあとに動画のサイズを105%とかに少しだけズームして、透けてる部分が隠れる程度ちょっとだけ大きくしてから再出力。
この方法も割と単純で簡単な方法です。
がしかしこの処理方法もなかなかに雑いです
メリットは簡単なところ。
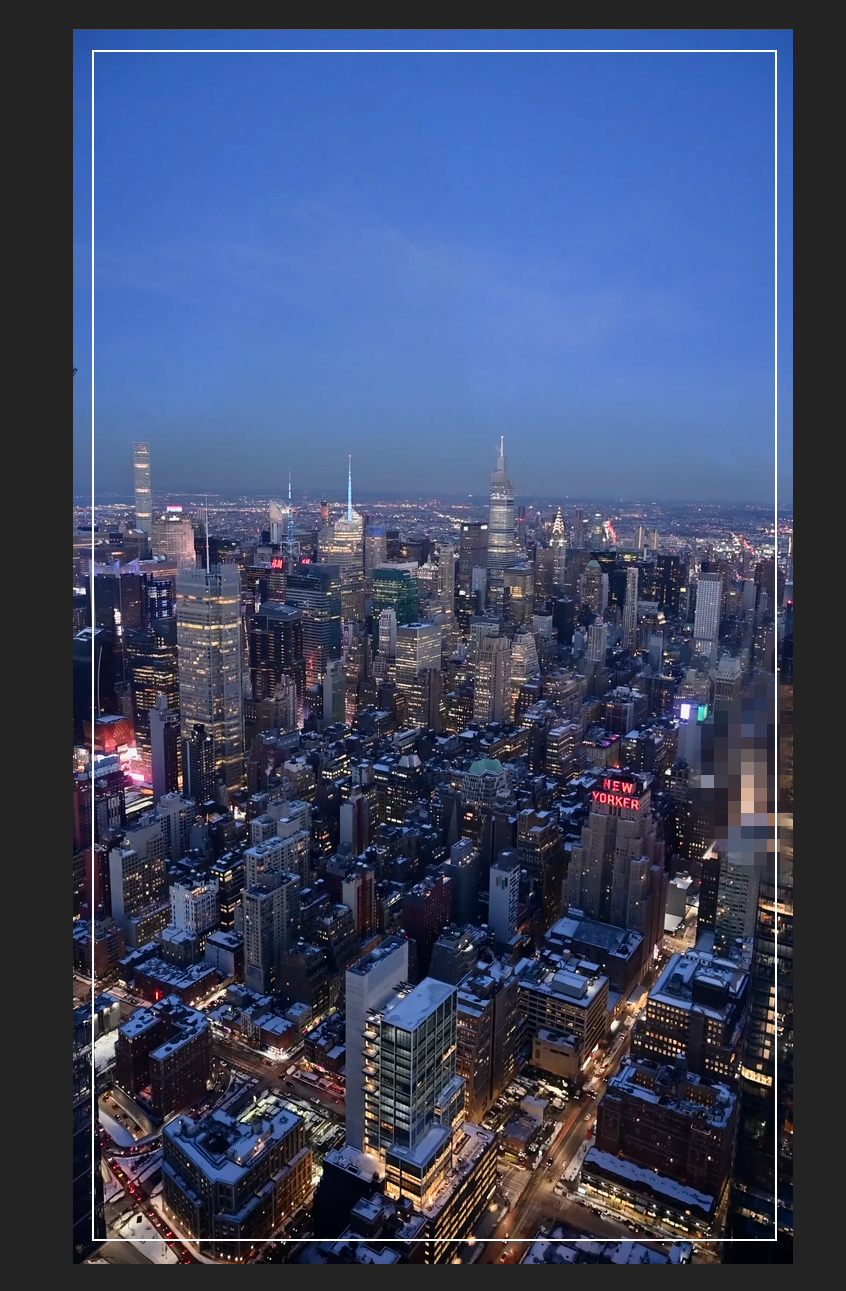
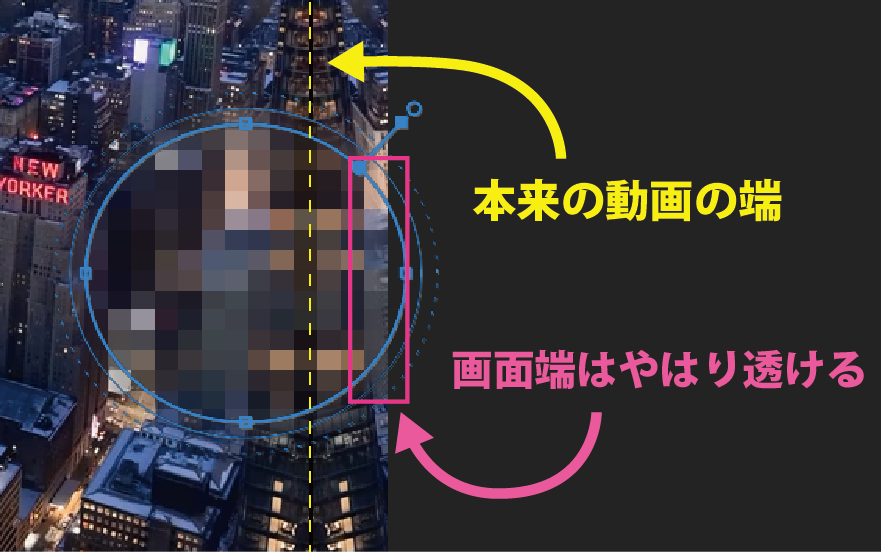
デメリットはズームする分、透けてる箇所を隠そうと思うと下図の白枠より外が切れることになります。

そしてズームするのでもちろん若干画質として悪くなります。
以上の2つの方法は動画編集にあまり詳しくない方でも簡単に実践できる方法になります。
出来栄えとしては素人編集に毛が生えた程度と言った処理方法です。
んでは最後にもう1つ、これは実際にXENS STUDIOで縦動画を扱う際に使っている処理方法になります。
解決法その② 横に延長して反転してなんやかんや…
この方法が手間はかかりますが、一番綺麗に一番違和感なく処理する方法になります。
ちなみに文章での説明が難しいの図多めの解説になります。
①端を伸ばす
そもそもこの謎現象が起きている根本的理由はモザイク箇所が画面右端にあるという点です。
ということは…そう!モザイク箇所を画面右端にしなきゃいいんです!
ってことでまずはシーケンス設定を弄りましょう。

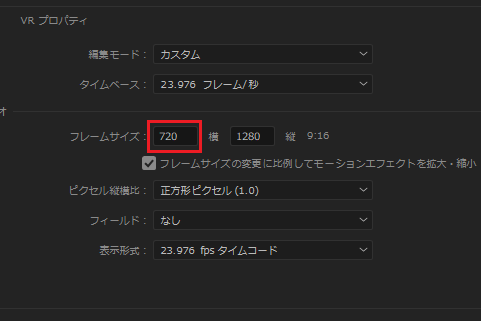
赤枠のフレームサイズ(横)の720になっている箇所を、だいたい+100ぐらいしておけば問題ないので820にします。
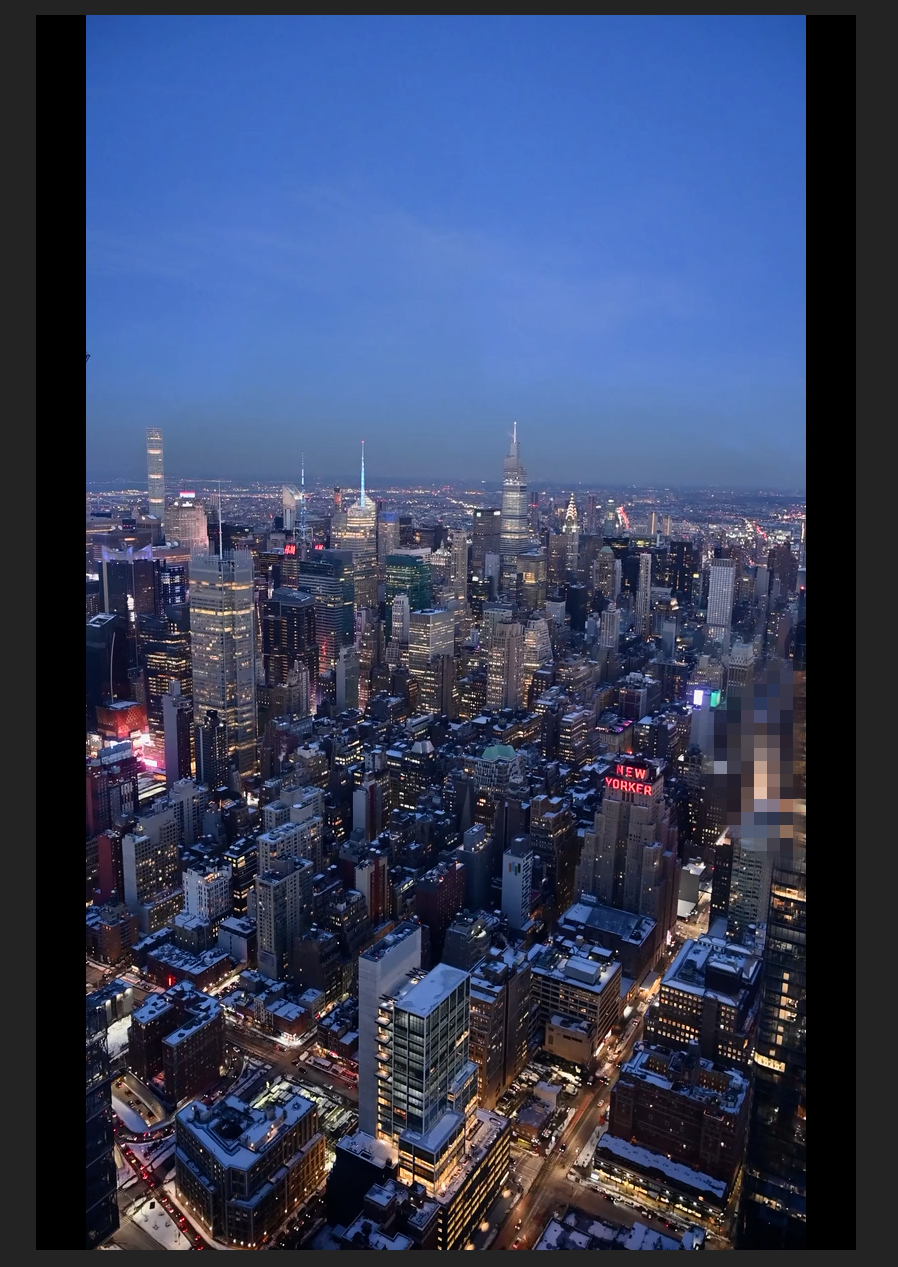
すると動画の横幅が若干広がります。左に50px、右に50px追加されました。

まずここまでが動画の端を伸ばす工程になります。
②右側に反転動画を置く
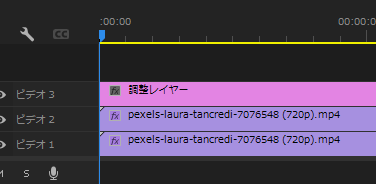
動画の端を伸ばしたら次は動画をもう1個追加します。
シーケンスパネル(タイムラインパネル)で、ビデオ1にある元素材をビデオ2にもコピーして重ねます。んでその上にモザイクのエフェクトを適用させる調整レイヤーを置くと言った感じです。

今まったく同じ動画が2個ピッタリ重なっている状態になっていますので、ビデオ2の動画にビデオエフェクト→トランスフォーム→水平反転のエフェクトを適用します。
すると素材が水平方向に左右反転します。
そして反転させたビデオ2の動画を右に水平移動させて、ビデオ1に置いてある元素材の右側まで移動させます。要は動画右端の方でシンメトリーにする感じです。

上図では切れ目が分かり易いように数ピクセル離してあります。本来はピッタリくっつけた方がいいですが、まぁこのぐらいの空き程度なら特に問題もないかと思います。
これでようやくモザイク掛けの準備が整いました。
③モザイクを掛ける
かなり大事なことを言い忘れておりました!
ビデオ3に置いてある調整レイヤーですが、これの横幅もシーケンスと同じサイズ(ここでの例でいうと820px)にしておいてください!
そしてこの状態で通常通りモザイクを掛けていきます!!!

上図のような本来の動画の端よりも外側は後ほど切り取ることになるので、そこまで厳密にモザイク掛けする必要はないです!黄色点線の左側が大事!
④ネスト化してサイズを戻す
一通りモザイク掛けが終わったら最後の仕上げにもうひと手間あります。
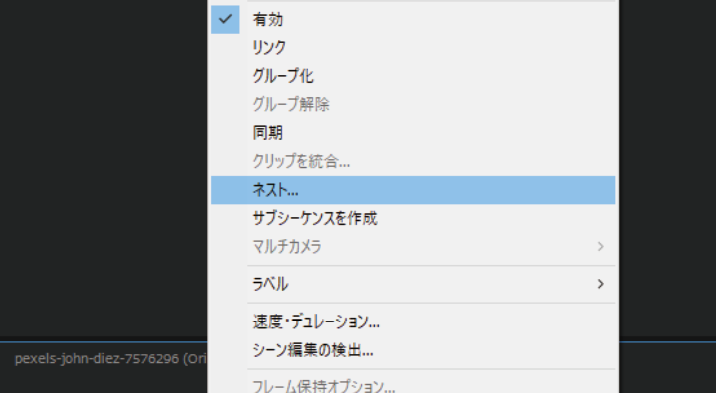
まずシーケンス全体を選択(WinならCtrl+A、Macは知らん!)して右クリック、そして「ネスト…」を選択。名前はお好きにどうぞ。
※ネスト化とはなんぞや?って方はご自身でお調べください。便利な機能なので色々と使い勝手がいいですよ。

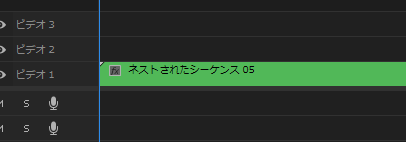
するとシーケンスパネルで全部が1個の緑色の塊になります。

ネスト化ができたら最後に「①端を伸ばす」でやったことの逆をしていきます。
シーケンス設定を開き820pxになっているフレームサイズ(横)を720pxに戻します。
すると・・・ドンッ!

これで無事に画面右端まで透けることなく綺麗にモザイクが掛かります!
もしも後からモザイクを修正する場合は、シーケンスパネルのネスト化した緑色の部分をダブルクリックして、ネスト化したシーケンスを弄ればOKです。
今日のまとめ
長々と語ってしまいましたが、縦向き動画の右端透けちゃう問題の対処法はいかがでしたでしょうか?
かなり端折りながら説明したので「読んだけどわかんねーよボケナスッッ!」って方はご連絡ください。詳しく解説しますので。
今日のブログタイトルの最後が「その①」になっているのでお気づきの方もいるかと思いますが、縦向きの動画をモザイク掛けするのにもう1個問題があるんです。
でも今日は疲れたのでそれは次の機会に!
では!